Vamos iniciar aqui uma jornada para você criar seu primeiro jogo  ! Vai ter muito trabalho pela frente, pois jogos são isso, muito mais trabalhosos do que difíceis (claro que tem coisa que é difícil, mas vai por min, você supera isso, tem mais trabalho mesmo). Estou iniciando leituras e uma pesquisa bem aprimorada para tornar sua experiência em desenvolvimento comigo, breve e instrutiva.
! Vai ter muito trabalho pela frente, pois jogos são isso, muito mais trabalhosos do que difíceis (claro que tem coisa que é difícil, mas vai por min, você supera isso, tem mais trabalho mesmo). Estou iniciando leituras e uma pesquisa bem aprimorada para tornar sua experiência em desenvolvimento comigo, breve e instrutiva.
Para tanto quero alertar para algumas boas práticas que você deve ter ao se voltar para desenvolver um jogo, pois ficamos boas horas na frente de um computador:
A Godot Game Engine (GGE) é uma engine (motor gráfico) open soruce (código aberto) de distribuição gratuita e muito robusta para desenvolvimento de jogos eletrônicos, sendo uma referência na comunidade de gamedev, tem apresentando projetos belíssimos e com performance. Para adquirir uma cópia da ferramenta, acesse o site oficial https://godotengine.org/, perceba que atualmente você pode adquirir a versão do software mais comum, que utiliza a linguagem GDScript ou obter a versão .NET, que possibilita programar além de GDScript em C# e C++.
Neste momento iremos aprender o GDScript, por isso, você pode adquirir qualquer versão. Mas tenha em mente que quando formos redistribuir nossos jogos, os templates de exportação (Export Templates) devem ser da versão adequada. Na parte de distribuição deste tutorial veremos isso.
Você ainda pode obter a ferramenta pela plataforma https://godotengine.itch.io/godot (Itch.io) ou pela https://store.steampowered.com/app/404790 (Steam). Mas tenha em mente que nestas, a versão .NET não se encontra.
Caso tenha baixado em ZIP, coloque os arquivos em um local onde você coloca seus programas, pois a GODOT é portable (portável) se adquirida pelo site oficial , não instalável, você descompacta e usa, pode até deixar a mesma em um pendrive e usar qualquer PC com os requerimentos básicos se desejar.
Uma vez descompactado, basta iniciar o executável de acordo com seu sistema operacional e começar nossa jornada.
Segundo a Steam:
Segundo a PC Game Benchmark:
Acho que podemos ter uma visão geral com os dados apresentados.
Ao abrir a GGE pela primeira vez, a depender da forma de aquisição, ela pode ou não apresentar uma série de tutoriais, que também podem ser baixados caso não seja visível para você, no site oficial tem estes links (https://github.com/godotengine/godot-demo-projects).
A janela que se abre ao iniciar é o Gerenciado de Projetos, pode ser entendida da seguinte forma:

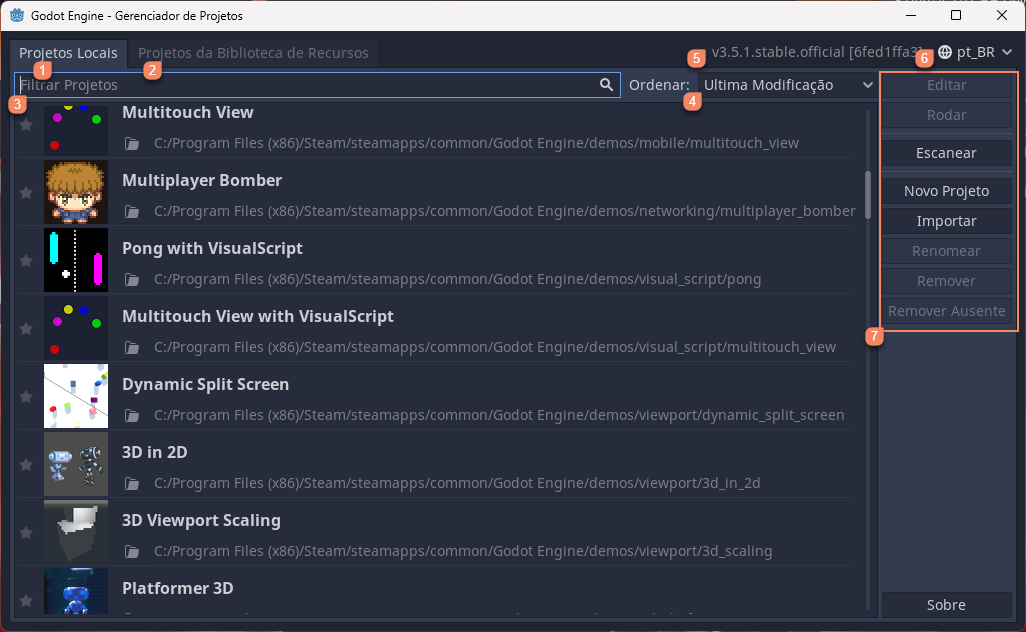
Figura 1. Tela do "Gerenciador de Projetos da GGE".
Na Figura 1 note pela numeração que temos 1 - Projetos Locais, que são os existentes em seu computador, no caso, esta instalação de exemplo já vem com projetos de exemplo, indica o nome, local do diretório e ícone destes projetos. Caso queira adquirir recursos e ferramentas para dentro de seus projetos, você pode usar a área 2 - Projetos da Biblioteca de Recursos, que vai iniciar uma tela onde podemos baixar vários recursos, mas não vou abordar isso no momento. Dentre seus projetos locais exibidos, você pode filtrar os mesmos 3 ou ordena-los 4. A tela de gerenciamento ainda exibe a versão 5 da cópia da GGE que você está utilizando e a linguagem 6 da interface.
Temos no canto direito 7 um conjunto de botões que servem para as seguintes ações:
Para começar, vamos criar um projeto novo, clicando na opção Novo Projeto, isso irá lançar a janela a seguir:

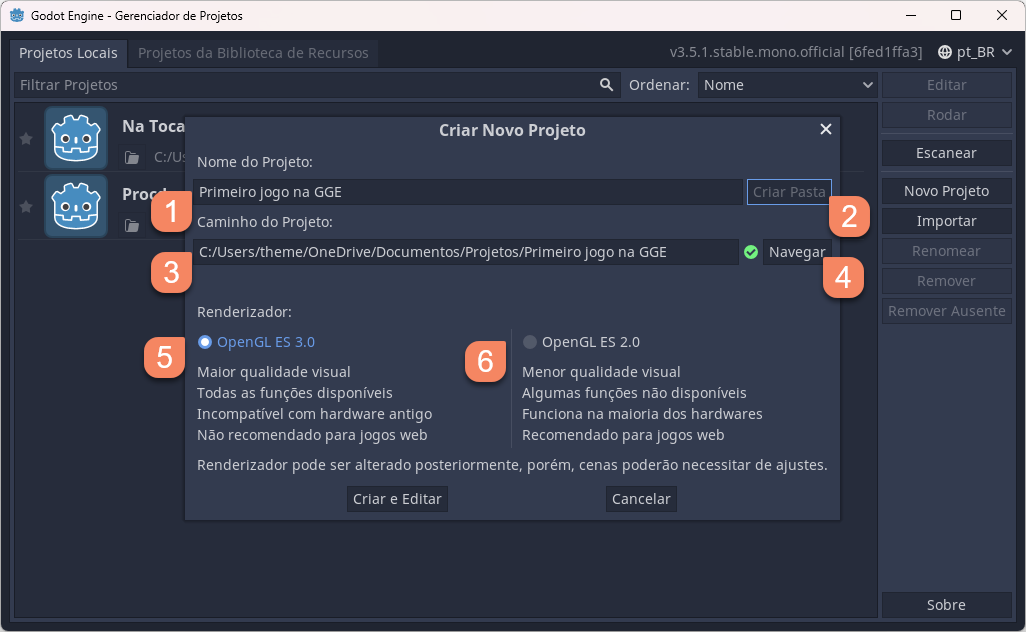
Figura 2. Tela "Criar Novo Projeto".
Você deve dar um nome par seu projeto 1, se o caminho especificado estiver correto, você pode pedir para criar uma pasta no local 2, verifique o caminho 3, caso tenha criado uma pasta antes ou quer mudar o local de projetos use a opção de navegação 4 para encontrar o diretório. Por fim, devemos selecionar o renderizador, veja que temos o OepnGL 3.0 5 e sua versão 2.0 6, quando puder, estude suas diferenças, mas escolha o melhor de acordo com sua máquina, saiba que se começar com o 2.0 e quiser mudar seu projeto para o 3.0 é possível. Em geral, os efeitos gráficos, principalmente de partículas tem grande diferença entre as versões. Por padrão uso sempre a versão 3.0.
Clique em Criar e Editar e vamos ao nosso editor.

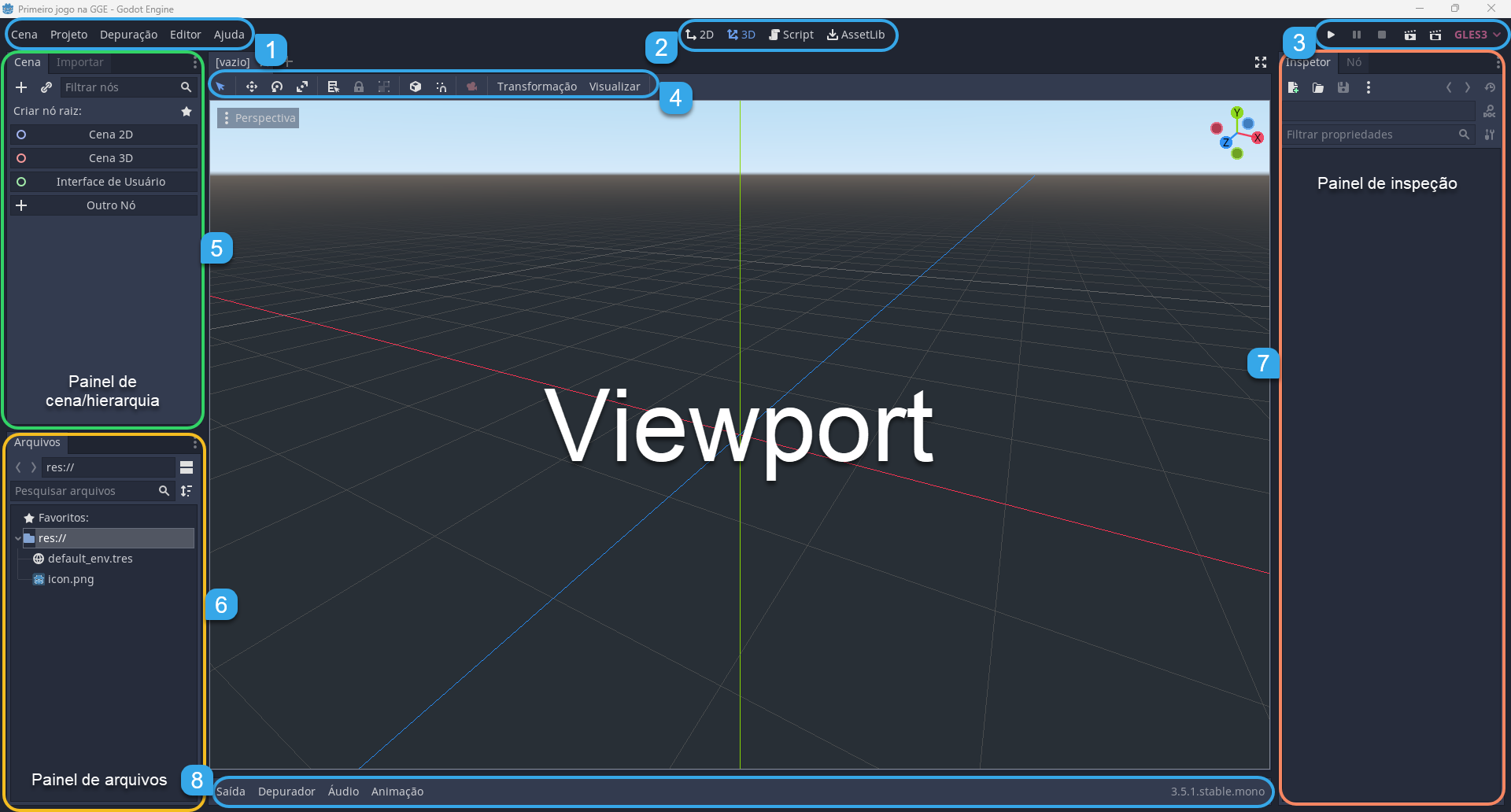
Figura 3. Interface do editor GGE.
Quando aberto, o editor da GGE pode ser intimidador, mas foi tudo colocado em locais estratégicos e bem oportunos, a Figura 3 apresenta o que você verá ao iniciar um projeto, no centro você percebe sua área de exibição (Viewport), que apresenta os elementos de nosso jogo, em seu entorno temos diversos painéis. Acompanhe a numeração da figura, em 1 temos acesso a menus para configurações e ajustes a saber:
Em 2 temos as opções de viewport, sendo 2D para trabalhar em cenas 2D, 3D para cenas 3D, Script para programação e AssetLib para baixar algo da internet ao seu projeto. Bem simples de entender, alterne entre essas viewports.
Nas opções de execução 3 podemos Rodar o Projeto (F5) para executar nosso jogo, não precisa fazer isso agora, Pausar Cena (F7), Parar (F8), Rodar Cena (F6), para rodar a cena atual, muito bom ter isso em desenvolvimento para você não ter que sempre voltar do início e Rodar outra Cena (Crtl + Shift + F5) que vai apresentar uma janela com todas as cenas do projeto, possibilitando que você selecione uma delas e a execute.
De acordo com a viewport selecionada em 2 podemos ter diferentes opções para a barra de ferramentas 4, vamos estudar inicialmente aquelas ferramentas que são indispensáveis para nós, temos o Modo de seleção (Q), que permite selecionar objetos em cena, perceba que de acordo com o que selecionarmos as opções do Painel Inspeção 7 mudam, Modo de Movimentação (W), Modo de Rotação (R), Modo de Escalonamento (S), Encaixe Inteligente, Encaixe de Grade, Bloqueio/desbloqueio de nós para bloquear e desbloquear objetos, para evitar de movermos/selecionar o que não queremos e o grupo de opções Visualizar que tem várias opções de recursos que podem ser ativados ou desativados para seus testes e depuração.
Logicamente, para entender tais recursos você deve colocar algo em cena e praticar com as ferramentas! Veja que em seu Painel de Arquivos 6 temos referência a um diretório res:// que é seu diretório principal da pasta do projeto, nossos recursos aparecem aqui, nele existe o ícone de nossa aplicação, geralmente icon.png, colocado por padrão, mude sua viewport para 2D e arraste-o para a cena e exercite-se com as ferramentas disponíveis. Ao fazer isso o item aparece na viewport e você já pode opera-lo, note que em seu Painel de Cena/Hierarquia 5 o item é reconhecido, logo, é neste painel que podemos perceber os elementos que constituem nossa cena. Depois de treinar delete (Del) o elemento da tela.
Temos ainda, alguns painéis na barra inferior 8 da janela do editor em que se abre para o Terminal de Saída, Depurador, onde teremos alerta e erros, Mixer de Áudio e Painel de Animação. De acordo com o recurso que estamos trabalhando, mais painéis podem surgir.
Existem ainda ao menos dois painéis em nosso editor, mas suas guias estão inativas, vamos clicar nelas:

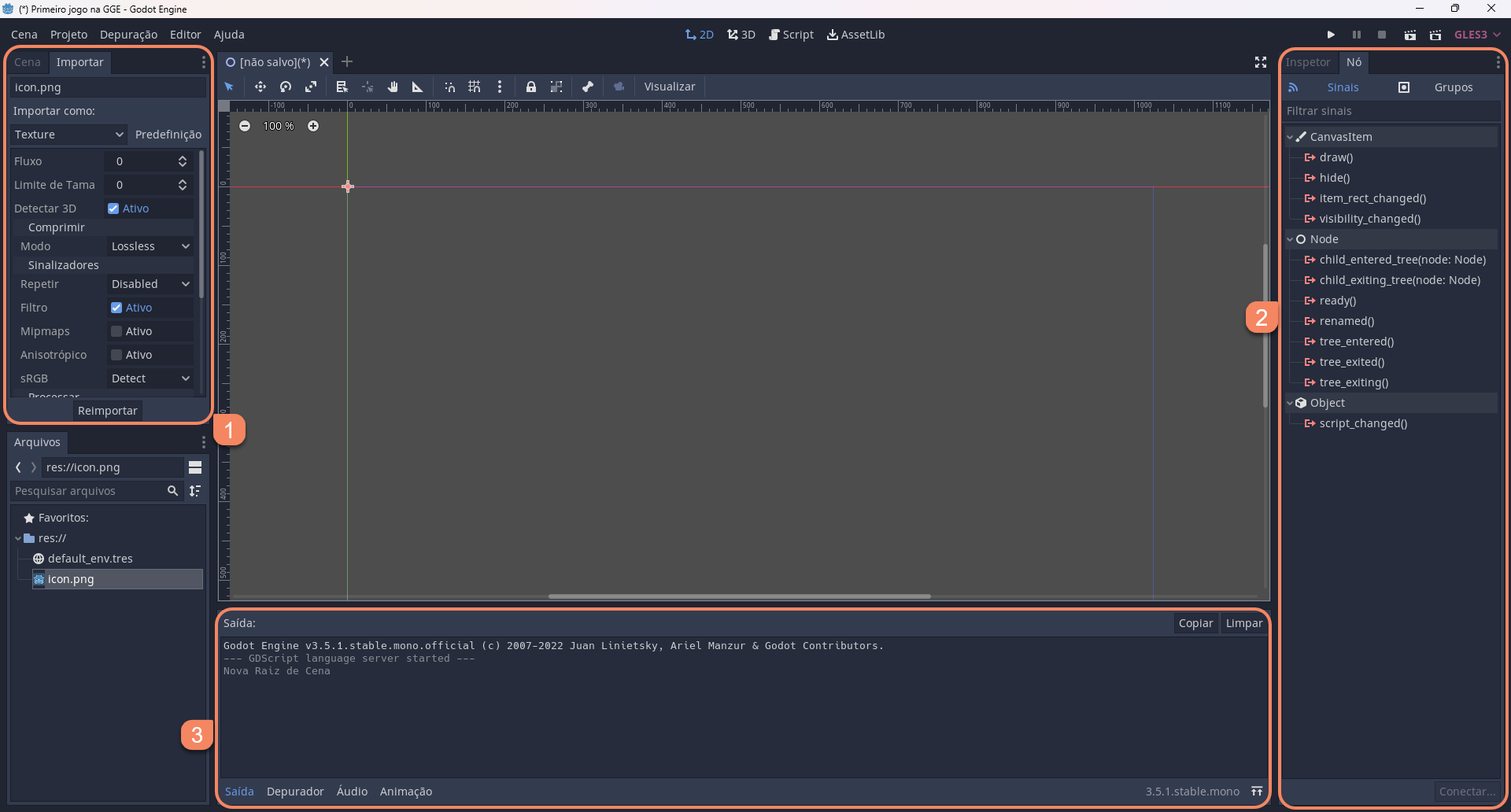
Figura 4. Interface do editor GGE com guias extras.
Na Figura 4, temos o painel de importação 1 que permite configurar nossos recursos em como devem se comportar dentro do editor, filtros, modos de compressão entre outras opções. De acordo com o objeto selecionado temos o painel de nós 2, que apresenta Sinais e Grupos para tal elemento. Veja que a barra inferior quando selecionamos uma de suas opções ela se abre 3, apresentando painel de acordo com a opção, no exemplo abrimos o terminal.
Para começar nosso projeto, após você ter se familiarizado com o básico da interface iremos baixar recursos visuais, este tutorial não é somente sobre GGE, também aborda a prática de se fazer projetos e planejar jogos, game designer e gestão. Quando estamos começando, podemos usar artes de terceiros, para ter noção de proporção, tamanho, quantificar artes a serem desenvolvidas, sons e muitos outros recursos, elicitando-os a partir de arte de terceiros, sem problemas, depois colocamos as nossas, isso ajuda, mas sabemos que tem alguns elementos que não encontraremos na internet, nestes casos, faça algo bem simples para representar.
Nesta fase queremos apenas recursos para a base do game, não estamos refinando ou detalhando ainda  ! Não perca tempo com ajustes no início, faça o protótipo funcionar o mais breve possível.
! Não perca tempo com ajustes no início, faça o protótipo funcionar o mais breve possível.
Para nosso jogo, procure recursos (ou assets, como muitos chamam) em sites como o https://opengameart.org ou https://www.kenney.nl/, selecionei a seguinte arte Arcade Platformer Assets do artista GrafxKid, disponível em https://opengameart.org/content/arcade-platformer-assets, vide Figura 5, fiz a gentilize de recortar e deixar bacana para você baixar, clicando aqui.

Figura 5. Arcade Plataformer Assets by GrafxKid on Open Game Art.
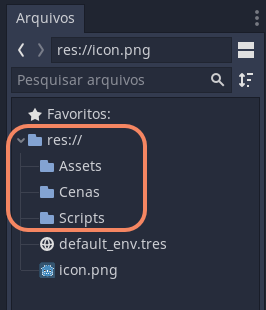
Você deve criar o seguinte conjunto de pastas em res:// (Botão secundário do Mouse no Painel de Arquivos, opção Nova Pasta):
Ficando assim:

Figura 6. Pastas criadas em nosso diretório principal.
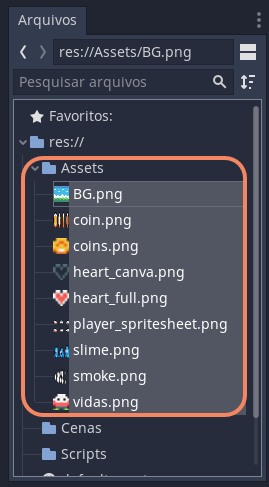
Agora descompacte nossas artes em algum lugar em seu computador e arraste para a pasta Assets do seu projeto.

Figura 7. Arquivos arrastados para a pasta Assets.
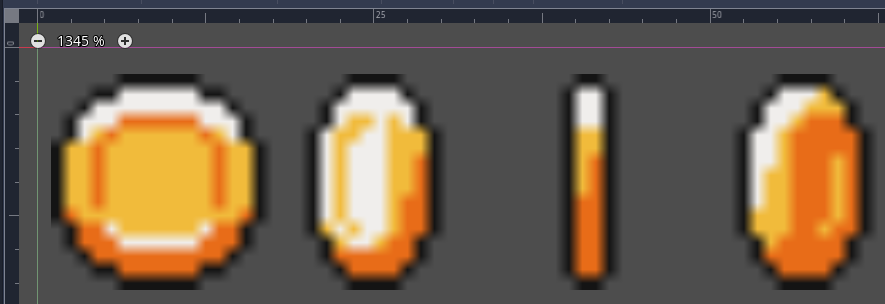
Pegue um recurso gráfico qualquer destes recém importados e coloque-o na viewport 2D, você vai perceber certa distorção, isso se deve ao fato do filtro padrão da GGE tentar corrigir a imagem, vamos consertar isso. Veja na imagem a seguir na qual coloquei o spritesheet (folha de animações) da moeda, o arquivo coin.png, para perceber este efeito utilize o zoom com a Rolagem Vertical do Mouse aproximando ou retrocedendo.

Figura 8. Imagem com filtro ativo.
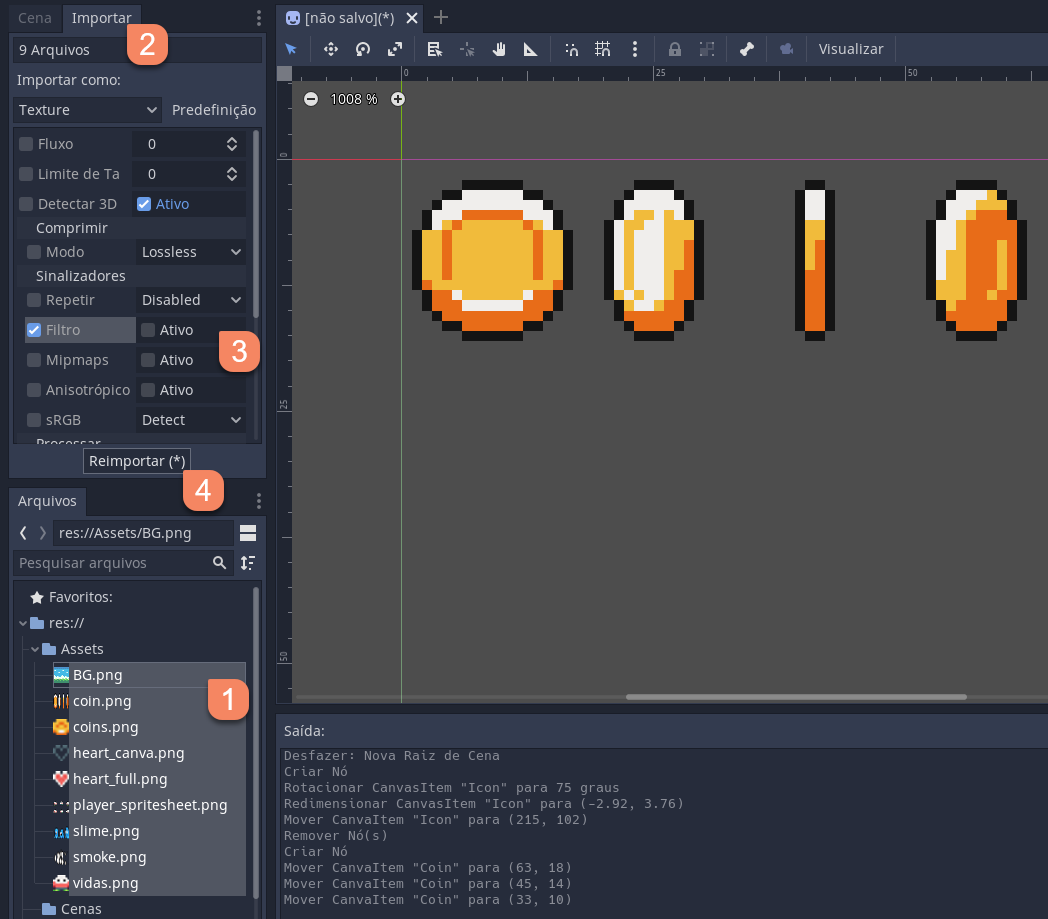
Isso é bem simples de corrigir, veja a Figura 9, uma vez com todos os arquivos da pasta selecionados 1 vá na guia Importar 2 e desmarque a opção Ativo do Filtro 3 e clique em Reimportar (*) 4, o asterisco entre parêntese do botão é que a GGE identifica que você quer fazer isso para todos arquivos selecionados. Como apresentado, o pixelart vai estar como o meu a seguir, lindo!

Figura 9. Imagem com filtro inativo.
A melhor forma de entender a hierarquia da GGE é colocando na mente que cada elemento é um nó (node), o mais externo é um nó pai, que pode ter nós internos chamados de filhos (children). Por hora, vamos aceitar isso, acredite em min, você vai ter muito tempo para entender isso, mas vamos aprender fazendo?
Bom, temos uma infinidade de tipo de nós, câmeras, corpos rígidos e tudo quanto é tipo de elemento necessário para fazer um game. Delete tudo que estiver em sua viewport, você notará que no Painel de cena/Hierarquia temos ao menos 4 opções quando a cena está vaiza, Cena 2D, Cena 3D, Interface de Usuário e Outro nó que te da acesso a lista completa de nós, outra forma de obter isso é clicar no ícone de + no Painel de cena/Hierarquia ou usar o atalho Crtl + A.
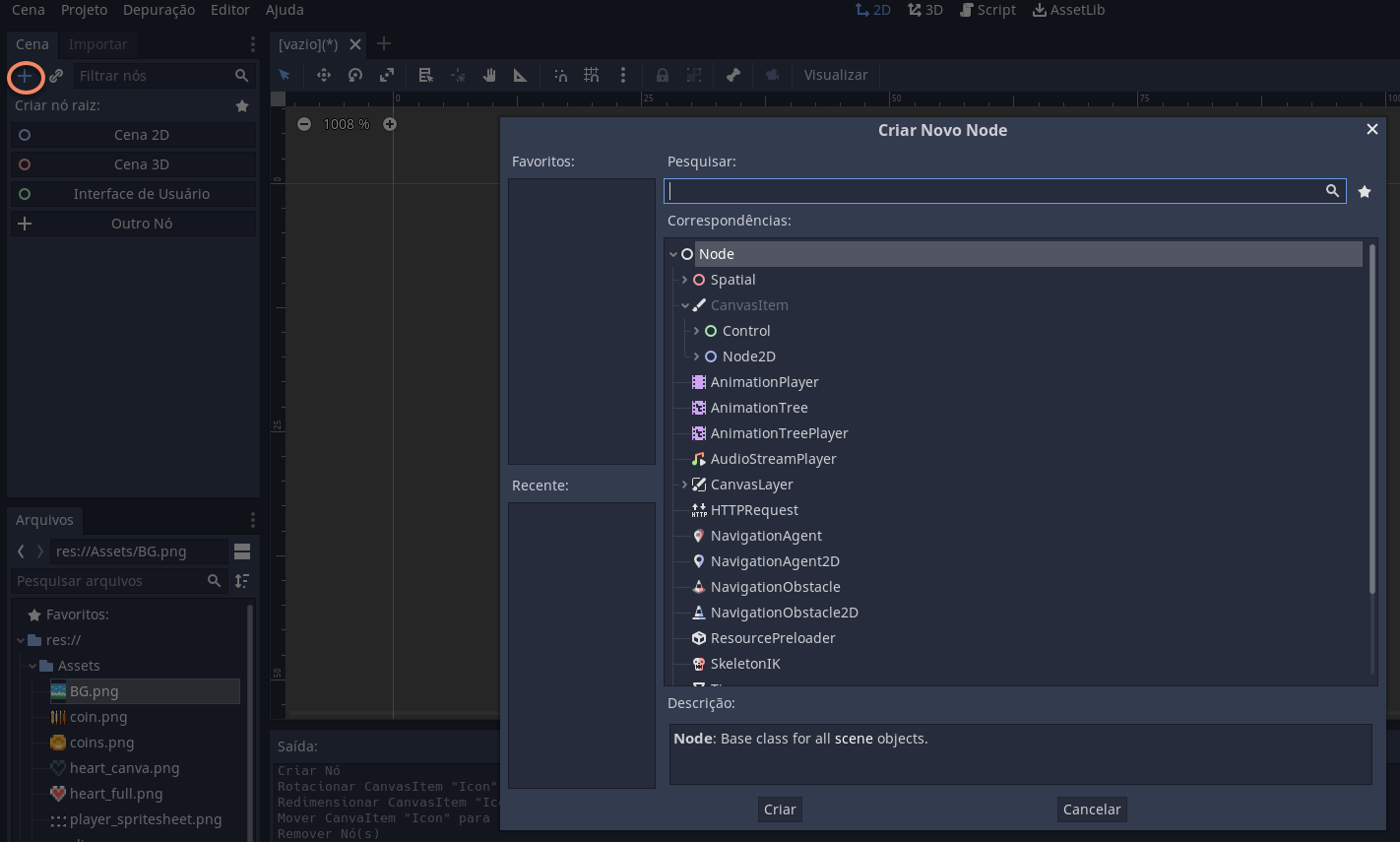
Cada item na lista de criação de nós possui sua descrição e função de uso, veja na Figura 10 a listagem, são muitos nós por isso temos recursos de filtro, favoritos e memória dos que usamos recentemente no projeto. Crie um Node2D (seria a cena 2D) e renomeei o mesmo como Mundo. Para renomear o nó, clique sob o mesmo e pressione F2 ou com a lista de opções com o Botão secundário do Mouse selecione Renomear.

Figura 10. Lista de nós da GGE.
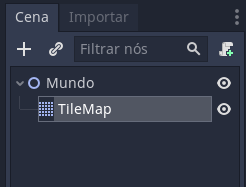
Com o seu Node2D selecionado (Mundo agora), adicione no mesmo o nó TileMap (Mapa de Ladrilhos), que será nosso mapa. Você terá uma hierarquia como apresentada:

Figura 11. Hierarquia na GGE.
Logo, nosso Mundo é o nó pai enquanto TileMap é um nó filho de Mundo. Se você arrastar ou modificar o Mundo, isso afeta o TileMap, um aumento na escala afetará todos nós filhos, agora, o Mundo sentirá as ações no TileMap se o fizer, mas de forma relacional, ou seja, em relação ao Mundo o TileMap está em uma posição dada, tamanho determinado, fica claro que mexer no nó pai afeta todos os filhos, mas um nó filho não afeta diretamente os demais, ao menos em uma visão hierárquica, não significa que não interagem entre si.
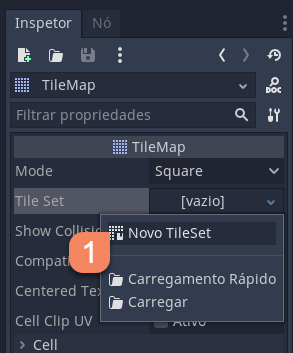
Agora com o TileMap selecionado, no inspetor, crie um TileSet (conjunto de ladrilhos) para nosso mapa, no item Tile Set clique em [Vazio] e selecione a opção Novo TileSet.

Figura 12. Criando um TileSet na GGE.
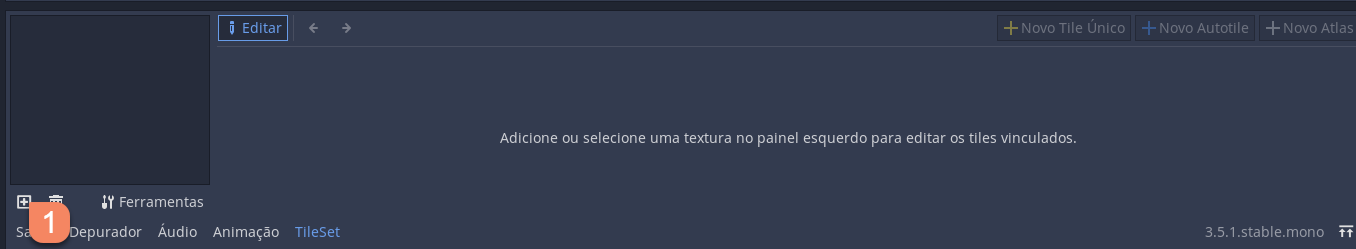
Assim que fizer a operação, perceba que agora temos um valor no lugar de [Vazio], clique no novo valor e note que o Painel TileSet será habilitado na barra inferior, conforme Figura 13.

Figura 13. Painel TileSet.
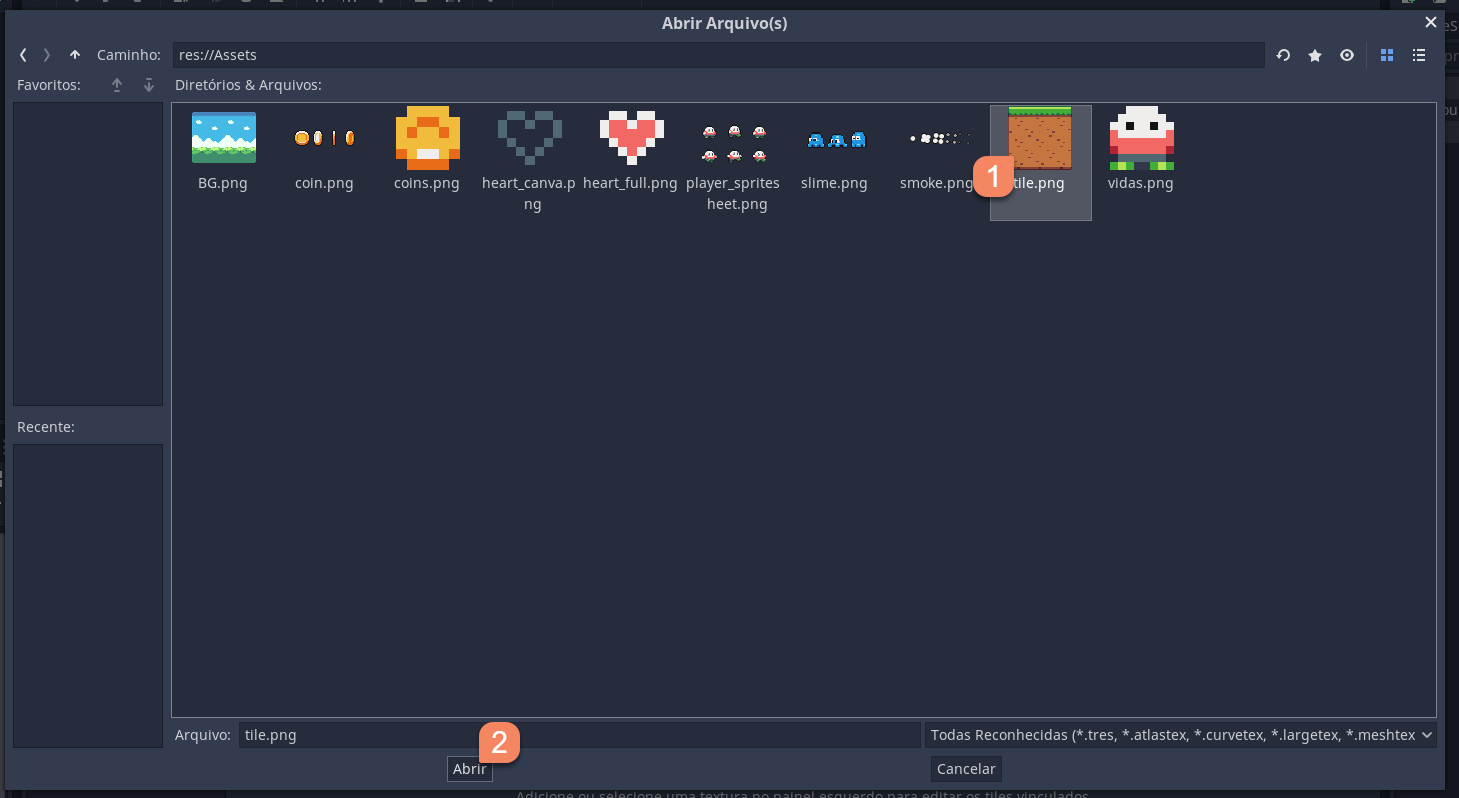
Aqui teremos que abrir um TileSet e apenas configurar o mesmo, clique no ícone de + e adicione uma arte. Ao realizar a operação, teremos uma janela de seleção, como você já sabe, nossas artes estão no diretório Assets, vá lá e selecione o item tile.png 1 e abra-o 2, como é mostrado na Figura 14.

Figura 14. Abrindo arquivo tile na GGE.
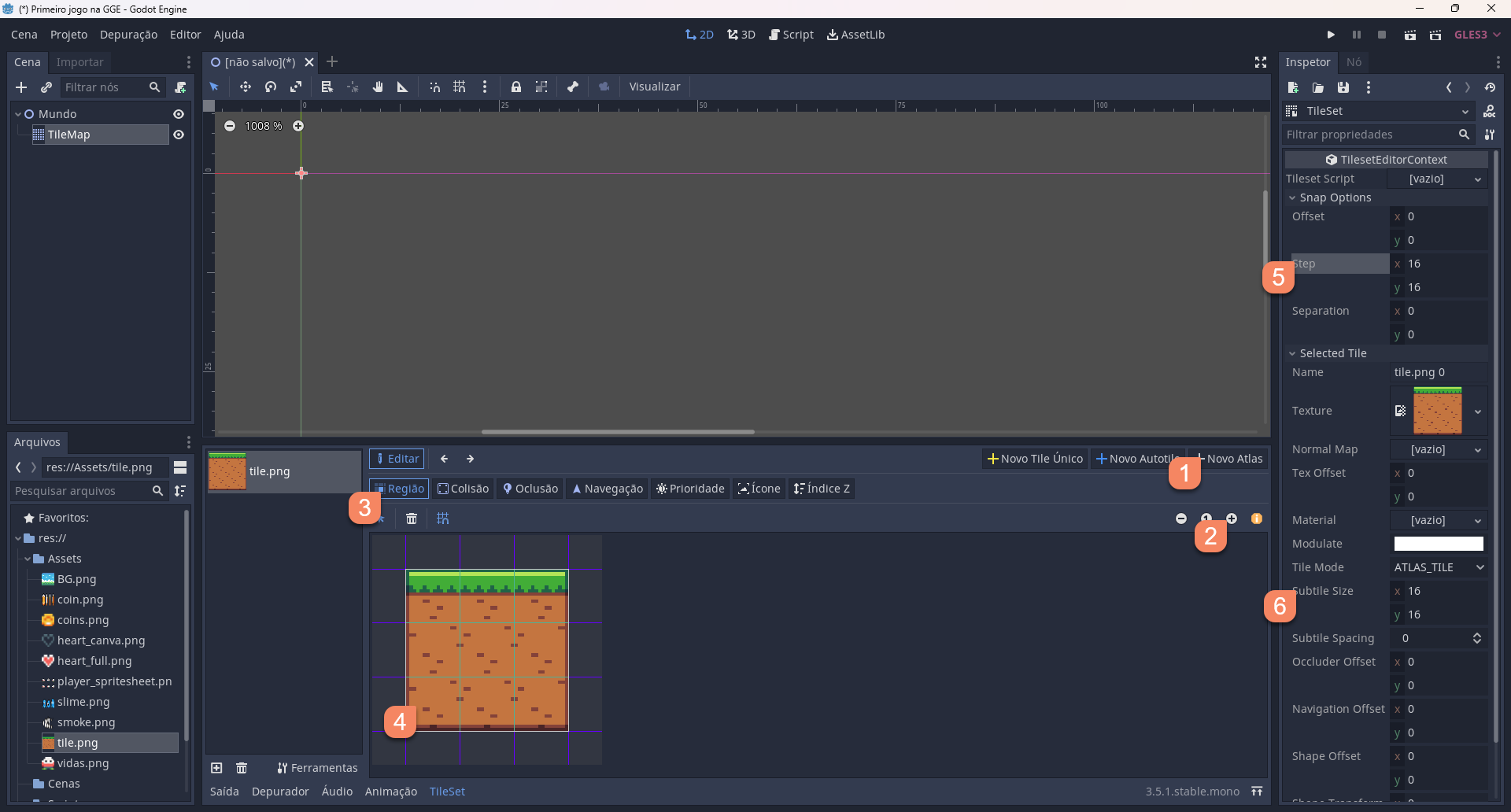
Podemos configurar o nosso TileSet agora, ao abrir o mesmo perceba que entra na lista, pois podemos ter vários TileSet para um mesmo mapa. Em nosso estudo só teremos um, agora devemos passar os parâmetros de configuração para tudo funcionar. Veja a Figura 15, após abrir a imagem, clique em Novo Atlas 1, caso a imagem esteja muito pequena utilize as ferramentas de Zoom do painel 2, neste momento vamos demarcar qual a região da imagem que iremos utilizar 3, no caso, como já deixei no jeito pra você treinar, você vai selecionar toda a imagem 4, use a ferramenta de grade se necessário. Algo muito importante é saber o tamanho de cada ladrilho do TileSet, em nosso caso é 16 x 16 (16 em X e 16 em Y), configure isso no Step 5 e no Subtitle Size 6.

Figura 15. Configurando um tileset na GGE.
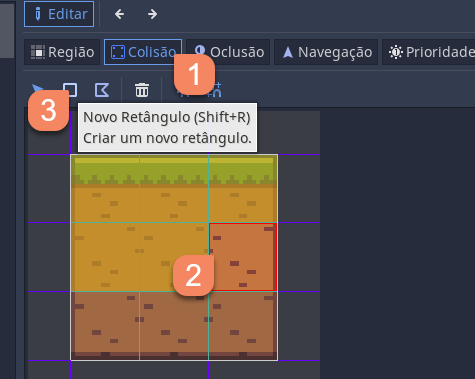
Agora vamos trabalhar na colisão, vide Figura 16, ainda no Painel de TileSet, selecione a opção Colisão 1, nesta área você deve dizer qual ladrilho é de colisão, em nosso caso, todos são, você vai selecionar cada um deles 2 e usar a opção retângulo 3, a área em colisão fica acentuada em amarelo como representado.

Figura 16. Colisão em ladrilhos na GGE .
Agora a parte divertida, depois de tudo, clique em seu TileMap no Painel de Cena/Hierarquia e desenhe um mapa pra gente, sim, está bem pequeno no momento, depois vamos configurar o tamanho para a cena, deixei isso para refinamentos, deveria ser a primeira coisa a ser feita, mas quero deixar o estudo mais fluido. Então vá em frente e desenhe, veja a Figura 17, ao clicar no TileMap 1 é apresentado nosso TileSet, você pode selecionar cada ladrilho individualmente 2 e usar as ferramentas de desenho de mapa 3 para criar sua cena, veja que já fiz a minha.

Figura 17. Criando uma mapa na GGE .
Agora salve sua cena, você pode fazer isso em Cena > Salvar Cena Como ... ou apenas teclando Crtl + S. Salve a cena na pasta Cenas como ajustamos, o nome da minha cena será prototipo.tscn, a extensão .tscn determina cenas na GGE.
De forma acadêmica selecione o TileMap no Painel de Cena/Hierarquia e mova-o, perceba que o pivô (ponto central) do mundo não é afetado, apenas do TileMap, isso se deve ao fato de você está modificando um nó filho, depois selecione o Mundo e mova-o, perceba que tanto o Mundo quanto o TileMap se movem, pois modificar um nó pai influência em seus filhos. Para desfazer essas mudanças você pode ir em Cena > Desfazer ou usar o atalho Crtl + Z.
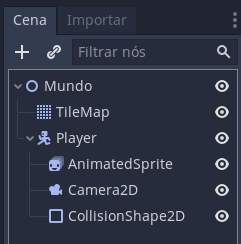
Vamos agora iniciar a parte de animação e configuração de personagem. Para tanto, adicione em seu mundo um nó KinematicBody2D, renomeei o mesmo para Player, adicione agora no Player um nó AnimatedSprite, uma Camera2D e um CollisionShape2D, sua estrutura ficará assim:

Figura 18. Cena com o jogador no Mundo .
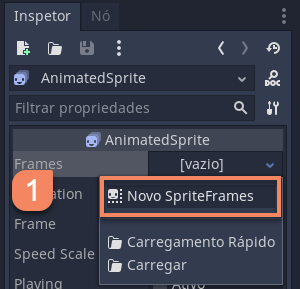
Agora selecione o AnimatedSprite e em Frames crie um Novo SpriteFrames.

Figura 19. Criando um novo SpriteFrames para o AnimatedSprite .
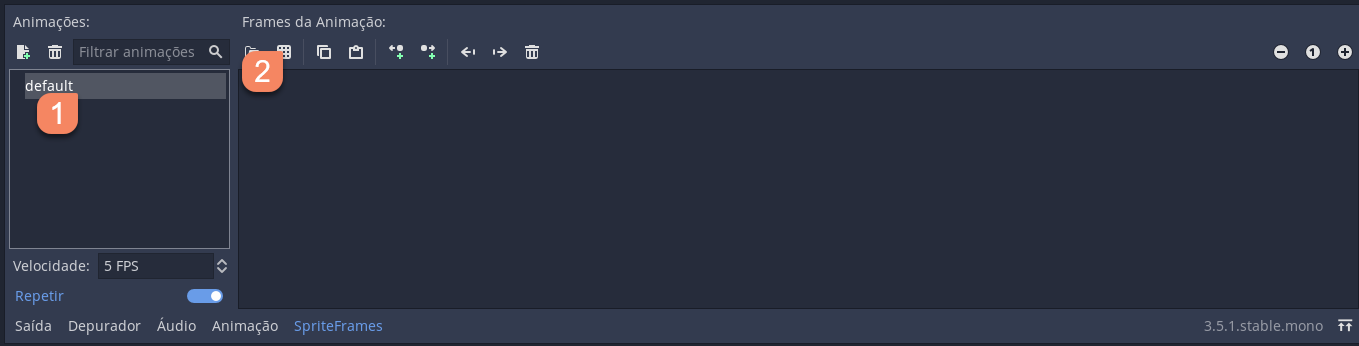
Ao realizar a operação, clique no SpriteFrames criado e perceba que o Painel de SpriteFrames se apresenta para desenvolvermos nossas animações, vide Figura 20. Por padrão, o painel inicia com uma animação denominada default (padrão) 1, para adicionarmos frames a animação, iremos extrair na opção de spritesheet 2, ao selecionar a ação, iremos ser redirecionados a janela apresentada na Figura 21.

Figura 20. Painel de SpriteFrames.
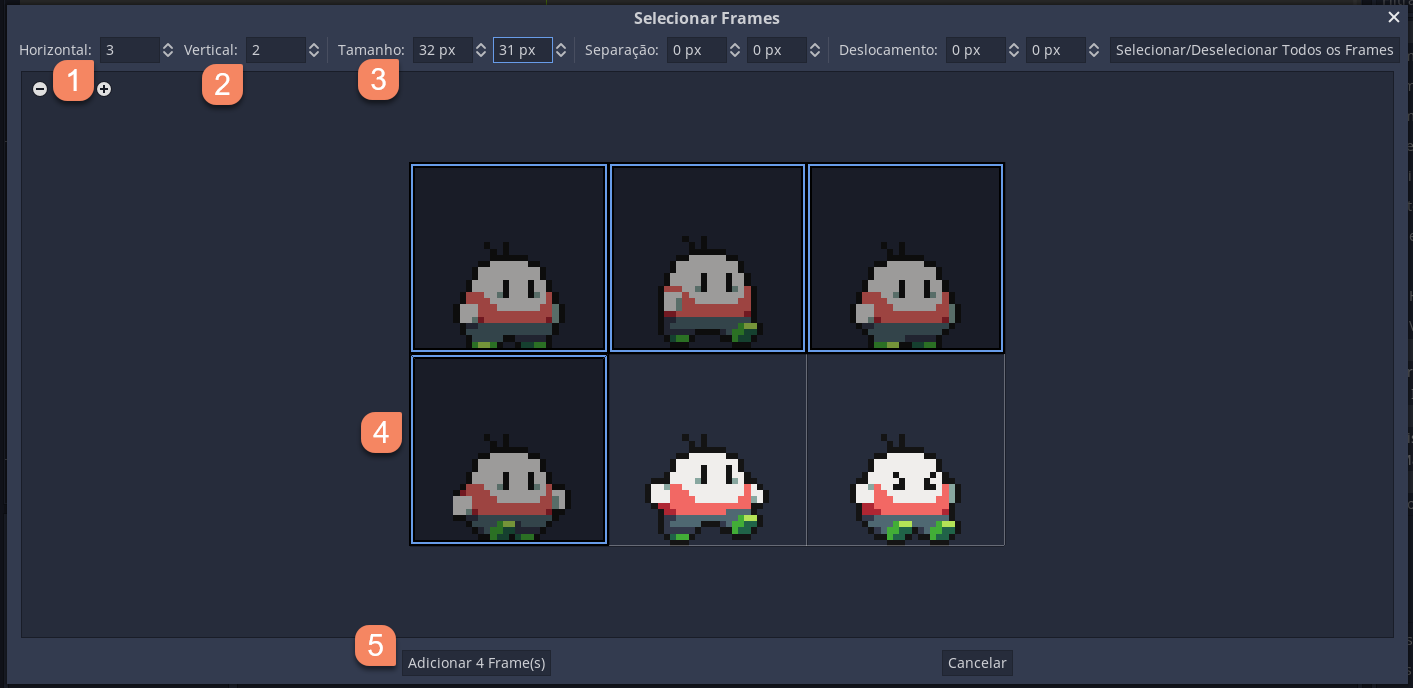
Na janela que se abre, vá a pasta Assets e selecione o arquivo player_spritesheet.png, em seguida, coloque os valores corretos para quantidade de cortes na horizontal 1 e na vertical 2, veja se os tamanhos por frame 3 estão corretos, depois selecione na área de visão os sprites que frames você deseja, veja que para a animação atual selecionei os quatro primeiros frames apenas 4. Com tudo configurado e satisfeito com os frames, clique em Adicionar 4 frames 5 (em nosso caso só 4...).

Figura 21. Selecionando frames de um spritesheet.
Renomeie a sua animação para Andando, agora crie mais 3 animações extraindo frames do mesmo SpriteSheet utilizando, são elas: Pulo, frame 5 apenas, Parado, frame 1 e Queda, frame 6, a opção para criar uma nova animação pode ser vista na Figura 22 5. Vamos manter a velocidade da animação em 5 frames/s por enquanto, depois você pode ajustar se quiser. Feito as animações mova seu personagem para uma região da viewport, se sentir dificuldade por estar clicando em outros elementos da hierarquia sem querer, lembre-se que você pode bloquear/desbloquear elementos, evitando assim acidentes.
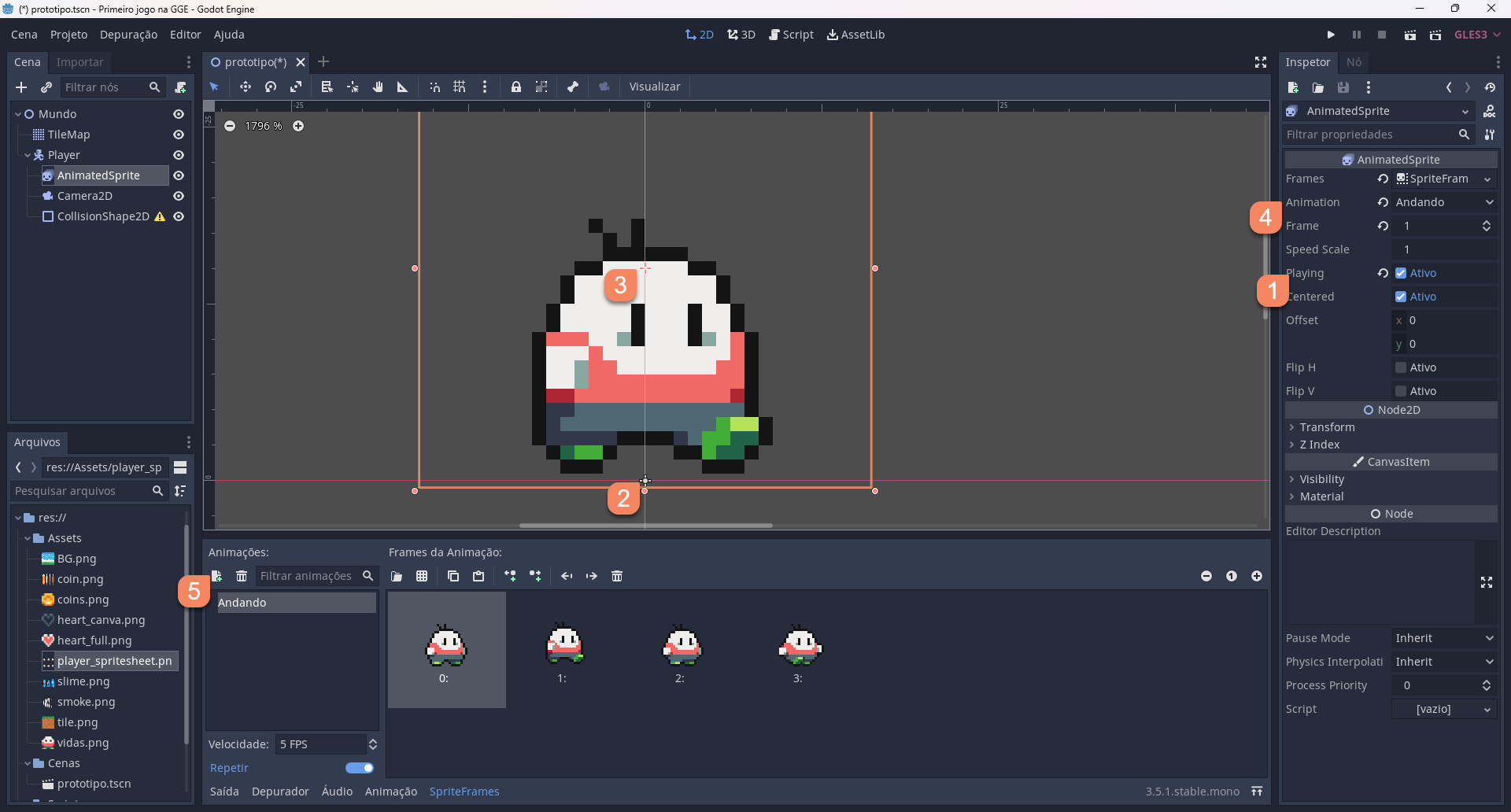
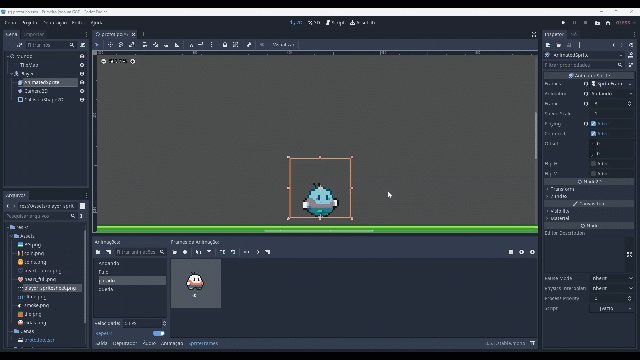
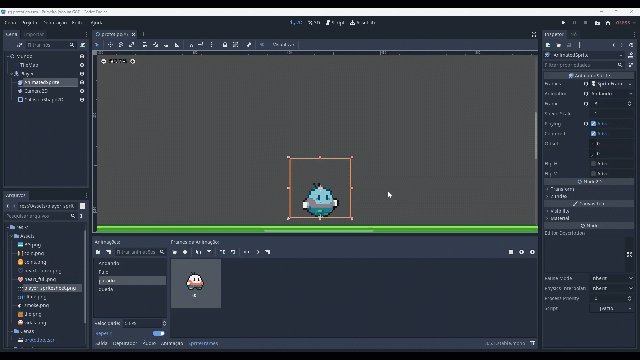
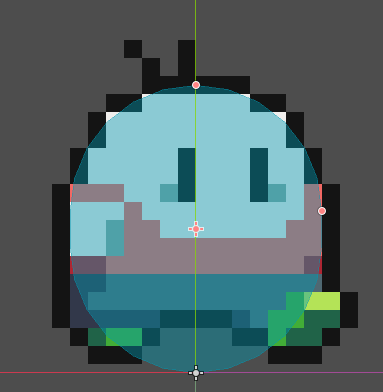
Para ver sua animação rodando é simples, vide Figura 22, selecionando o nó AnimatedSprite, ative o Playing 1 e selecione uma de suas animações em Animation 4. Observe que o pivô do Player 2 está distante do pivô do AnimatedSprite 3, organize e mova os elementos da hierarquia do Player, ajuste conforme nescessário, perceba a diferença de relação no posicionamento do nó AnimatedSprite em relação ao Player.

Figura 22. Executando animações.

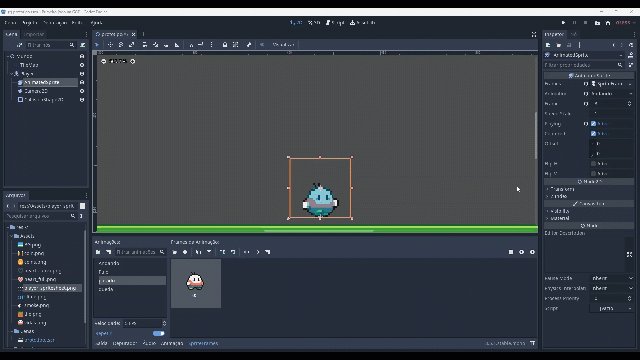
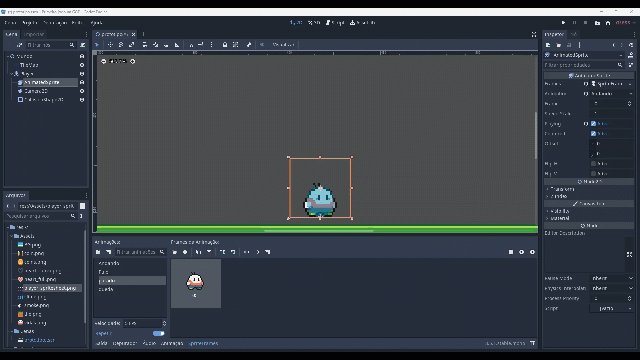
Figura 23. Exemplo de animações.
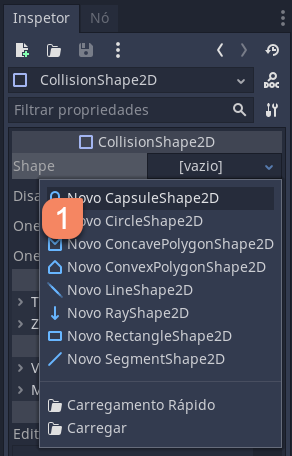
Agora selecione o seu nó CollisionShape2D do Player e em Shape 1, selecione o NovoCapsuleShape2D que é a forma que eu entendo como adequada ao nosso personagem, veja que temos muitas opções. Após isso, olhe na tela, você terá alças de ajuste para a capsula recém inserida, então ajuste, assim como na Figura 25.

Figura 24. Definindo uma forma (Shape) para uma colisão.

Figura 25. Ajustando colisão.
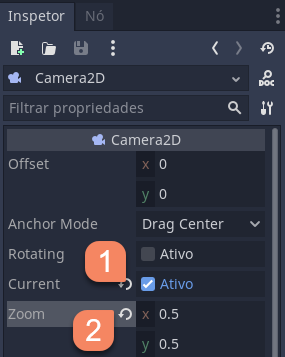
Selecione a Camera2D do Player e nas suas configurações, vide Figura 26, coloque o Current (Corrente) 1 para Ativo, ou seja, deixe a câmera ativa e em Zoom 2, altere X e Y para 0.5, deixando-a mais próxima de nosso personagem. Na realidade, a escala não configuramos assim, mas para nosso estudo vamos apenas ajustar pela câmera.

Figura 26. Configurando câmera 2D.
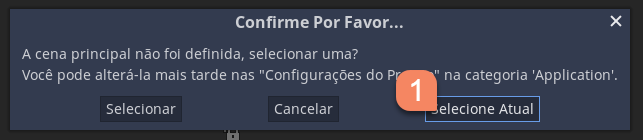
Agora rode sua aplicação! Se for a primeira vez, você será questionado em relação a qual cena será a inicial, aquela onde o jogo inicia, se houver em seu projeto apenas a nossa cena, basta clicar em Selecione Atual.

Figura 27. Configurando cena principal.
Muito bom! Avançamos bem, você deve ter aprendido muito da ferramenta, passado por dificuldades, explorando e absorvendo muita coisa com e sem o artigo! Treine bem e vamos continuar!
Caso tenha ficado alguma dúvida ou ocorreu um evento inesperado e você não consegue prosseguir, saiba que não está sozinho, temos canais especialmente desenvolvidos para te ajudar, não preciso nem dizer, mas toda comunidade tem regras, por isso seja atencioso e respeitoso com as pessoas, leia nossos Termos e Autorizações, bem como as regras de cada canal de comunicação.
Comente este artigo: Abaixo dos artigos temos a área de comentário, você pode ficar a vontade para sanar dúvidas, dar feedback ao artigo e sugerir melhorias.
Participar do Discord e Fórum: Temos uma comunidade reservada, com fórum de dúvidas e espaço para vivência, estamos começando no atual momento. você pode entrar pelo endereço https://discord.gg/nxZM4cz5J3. Por favor se apresente ao entrar, a ideia é participar, então se não for para interagir e contribuir, por favor não atrapalhe os demais. No grupo tem notícias e demais eventos do estúdio. E por favor, não entre para divulgar propagadas, seja qual for!!!
Você completou a primeira parte do treinamento, dedicamos essa introdução as atividades por interface, manipulação de arquivos, animação, desenvolvimento de mapas, colisões, configurações de câmera e um estudo conceitual dentro da GGE, tudo isso para oferecer uma bagagem técnica e prática de como é o dia a dia de quem desenvolve, com certeza você deve ter adquirido muitas visões subjetivas em nossa didática, não é mesmo? Pois mesmo sendo tutorado, a forma de se trabalhar com jogos força aquele lado criativo e interpretativo, por mais descritivo que seja o artigo, você tem que buscar entender o que é posto na tela, onde clicar, verificar retorno de resultado e erros ou falhas, que também fazem parte do resultado.
Espero ter aberto seu apetite, em breve teremos a segunda parte desta aventura no blog! Segue card de hiperlink, basta clicar no botão (verde) para a próxima fase (quando disponível):

O que será abordado na próxima parte? GDScript, variáveis, funções, console, inputs, IA e mais.
Requisitos: Ter realizado o tutorial atual, parte 1.
